
わかるようでわからない、インタラクションデザイナーを3ヶ月かけて言語化した Vol.2
こんにちは。アクセンチュア ソングでインタラクションデザイナーをしている上島です。
前編記事に引き続き、私たちが日々どんな役割を担っているのかをご紹介します。
よく聞かれる “アクセンチュア ソングのインタラクションデザイナー”って何者なの?どんな役割を果たしているの?という疑問に答えるべく、私たちの役割やスキルを言語化・可視化するために始めた取り組みです。
前編でお伝えした通り、UXの5段階モデルをベースにまとめています。 まだ前編を読んでいない方は、ぜひ以下から読んでみてください。

「戦略」「要件」レイヤーについては前編でご紹介したので、残りの4つのレイヤーでのインタラクションデザイナーの具体的な役割をご紹介します。
3段目「構造」

UXの5段階モデルの3段目が「構造」です。
ここでの私たちの役割は「ストーリーを届けるための設計図を描く」ことです。ここから、より本格的にインタラクションデザイナーがチームの先頭に立つことが多いです。
主に以下を考えて、サービス全体を設計していきます。
要件レイヤーで考えたストーリーを実現する上で、ユーザーがやりたい/やるべきタスクは何か。それらの実現にはどのような画面が必要なのか(主要画面の位置付け&関係性定義)
ユーザーはどのような順番で画面をたどるのか(画面全体フロー設計)
各画面にはどのようなコンテンツ/機能があると良いのか(機能配置整理)
どのような階層構造で設計していくのか(画面レイヤー構造定義)

少ない操作でスムーズにゴールを達成できるような、ユーザーフレンドリーな体験を目指すと同時に、お客様がビジネスとして達成したい成果を生み出せるかどうかも考慮して、バランスをとりながら進めます。
そして、これらのアウトプットが出来上がると、作りたいもののイメージがより明確になり、開発メンバーとの連携もしやすくなります。目指す体験を実現できるのか、難しい場合はどうしたら実現できるのか、早い段階から相談しあうことで、理想を現実に近づけていきます。
4段目「骨格」

4段目が「骨格」です。
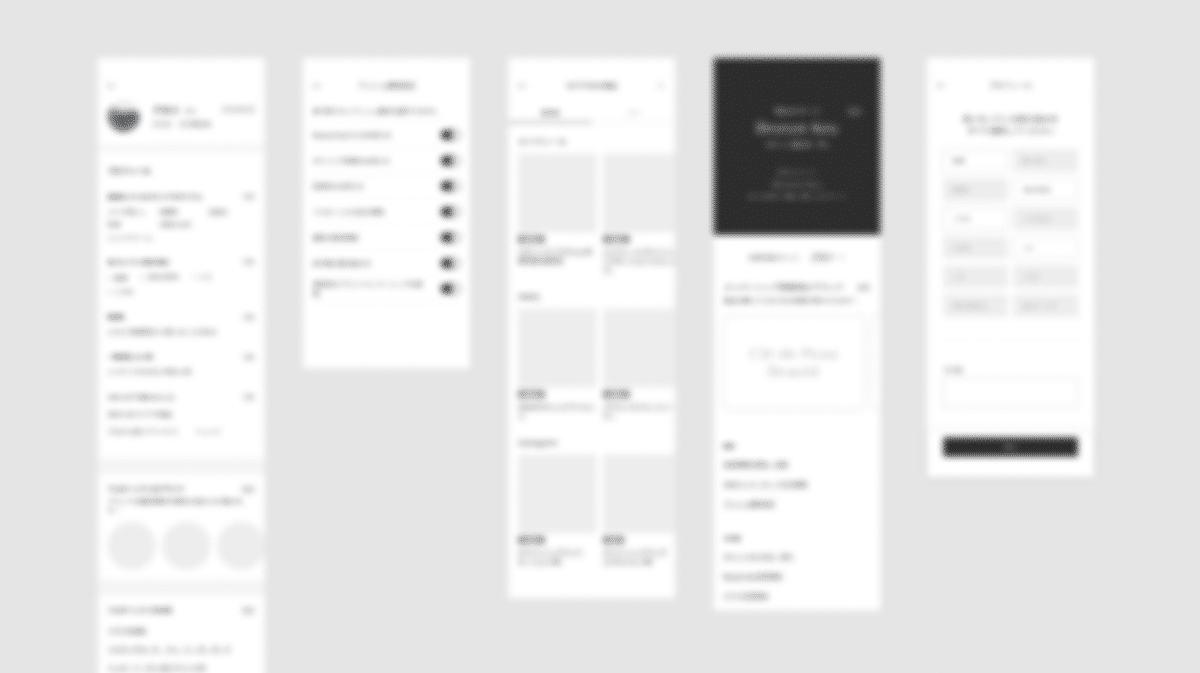
ここでの私たちの役割は「設計図を元に、デザインの骨組みをつくる」ことです。1つ1つの画面内の情報を緻密に設計し、枠組みとしての完成イメージを「見える化」していきます。
まずは、構造レイヤーで定めたユーザーの行動を軸に、画面内に表示する情報(要素)に優先順位を付けます。そして、それをもとに各要素の配置・サイズ・基本的な形状などを決めます。
何かサービスを利用している時に、操作方法がわからず諦めてしまう、もしくは、複雑な画面にイライラする、といった経験はないでしょうか?
私たちは、ユーザーが安心感を抱きながらサービスを利用でき、デジタル上でのコミュニケーションであっても温かみを感じられるような体験作りを日々目指しています。
“ここはアイコンとテキスト、どちらで見せる?”
“アクションの選択肢がたくさんあるけど、それぞれどう見せよう?”
など、一つ一つの要素の置き場や見せ方に悩み、答えを丁寧に導き出すという地道な過程を経て、理想的な画面に近づけていきます。

画面単位で最良の情報設計になっていることはもちろんですが、理想的なユーザー体験と照らし合わせながら全体のフローを見渡し、全体最適なデザインであることが大切です。
中には、フェーズで区切って段階的にリリースしていくようなプロジェクトもあります。その場合には、将来の拡張性を考慮しつつ、初回リリース時にも十分なユーザー体験を提供できるように設計します。
また、ほとんどのプロジェクトでは、プロトタイプの作成、ユーザーテスト、そして改良というステップを繰り返します。フィードバックを受け入れ、一度作ったものを何度でも壊すことができる柔軟性を持つことで、着実にユーザーにとって魅力的な体験に進化させることができます。
5段目「表層」

5段目が「表層」です。
ここでの役割は「骨組みに命を吹き込み、ユーザーの心を動かすデザインにする」ことです。時には、ビジュアルデザインを専門とするメンバーとコラボレーションすることもあります。
白黒のワイヤーフレームに、ビジュアルを落とし込むことで、ユーザーの心が動く体験に変えていきます。
ぱっと目をひく感性的な美しさはもちろんですが、ブランドやサービスのコンセプトにあう魅せ方であり、機能性を損なわないデザインであることもとても大切です。
画面内のコントラストは、骨格レイヤーで定義した情報の優先順位と連動していることが求められます。また、戦略レイヤーで描いたゴールと照らし合わせ、ビジュアルでもその意図を表現できるよう常に心に留めます。

他にも、デザインルール・ガイドラインを作成したり、イラストを描いたりします。言葉のデザインも大切です。プロダクトの世界観を崩すことなく、ユーザーの行動を後押しできるように、1つ1つ最適な言葉を選びます。
6段目「デザインの外側」

私たちは、日々の業務において「作って終わり」にならないことを意識しています。それはつまり、作り出したサービスを世に出し、育てていくために、デザインと開発の架け橋になるということです。
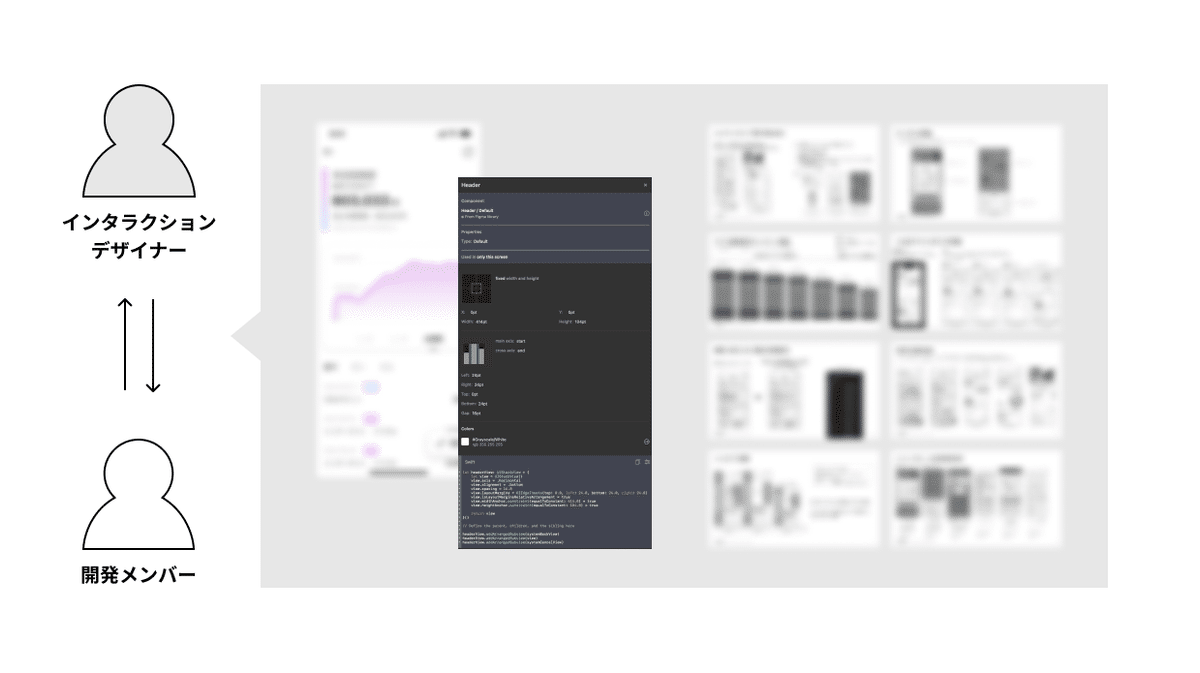
具体例の1つが「開発とのコラボレーション」です。デザインは作って終わりではなく、世の中に届けることが重要です。
描いたデザインが正確に再現されているかを確認し、細かい挙動や仕様などの伝わりにくいディティールは、ドキュメントやプロトタイプを作成することで、開発メンバーとの理解のずれを防ぎます。

もう1つの例が「世の中に出たサービスの、運用/改善/追加機能検討」です。ユーザーに継続して良い体験を届けられるようにご支援します。
時には、社外の方に引き継ぐこともあります。そのような時は、私たちが離れても設計当初の方針を見失うことなく、プロダクトを育てていけるようにサポートします。
また、お客様のデザイン組織に十分な体制が整っていないこともあります。その場合は、どのような組織を目指したいのかや、どのような人を採用すべきかを共に考え、お客様と一緒にデザイン組織を作っていきます。
全てのレイヤーで大切にしていること
ここまでで、6つのすべてのレイヤーでの私たちの役割をご紹介しました。主にデザインのフローに焦点を当ててお伝えしましたが、私達の役割は具体的なモノを作ることに留まりません。デザインを「作ること」と同じくらい重要なのが、デザインの価値を「伝えること」です。
仮にどんなに価値のあるものを制作しても、意思決定権を持つステークホルダーの方々の賛同を得られなければ、世の中に出すことはできません。現場ではデザインの価値を相手が理解しやすい言葉に翻訳し、論理的に伝えていくことが常に求められます。
1デザイナーでありながら名だたる企業の経営層の方々に直接提案できる機会が多いというのも、アクセンチュア ソングのインタラクションデザイナーならではかもしれません。
おわりに
前編・後編にわたりご紹介してきましたが、“アクセンチュア ソングのインタラクションデザイナー”ってどんな役割があって何者なのか、なんとなくイメージできたでしょうか?
従来のUI/UXデザイナーの担当領域に留まらず、戦略から最後の実装フェーズまで、一気通貫でコミットしていく職種です。アクセンチュア ソングの中でも、インタラクションデザイナーのように全フェーズに横断して携わるデザイナーは他にいません。
プロジェクトやフェーズによって求められる役割が変わるため、幅広い領域の知見とスキルを日々アップデートしていかなくてはなりません。大変なことも多いですが、やりがいがあって面白いと感じていただけるポイントだと思います。さまざまな領域の専門家と共創しながらデザインができるので、私自身とても楽しい職種だと感じています。
これからも、インタラクションデザイナーとして「添う、問う、編む、研ぐ。」を体現し、より良い体験を世の中に届けていけたらと思います。
最後まで読んでくださり、ありがとうございます。
筆者プロフィール

上島 麻衣 - Kamijima Mai
Interaction Design Associate Manager
2019年にアクセンチュアにジョイン。 美容・通信・金融・飲食・エンタメなど、多種多様なプロジェクトに従事。デジタルプロダクトのサービス構想から開発支援まで、幅広く携わる。
Instagramアカウントでスタジオの様子をお届けしています。ぜひアカウントに遊びにきてください!: @song.design.japan
アクセンチュア ソングではデザイナーの方の採用も積極的に行っています。
詳細はこちらから:

